Reducing Domain Sharding

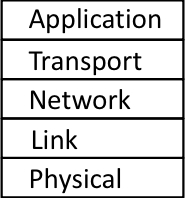
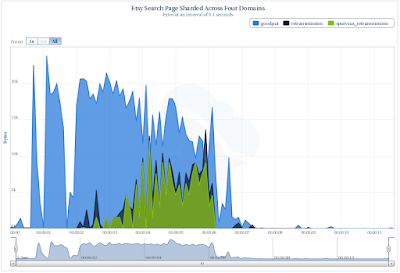
This post originally appeared on the Perf Planet Performance Calendar on December 7th, 2013. Domain sharding has long been considered a best practice for pages with lots of images. The number of domains that you should shard across depends on how many HTTP requests the page makes, how many connections the client makes to each domain, and the available bandwidth. Since it can be challenging to change this dynamically (and can cause browser caching issues), people typically settle on a fixed number of shards - usually two. An article published earlier this year by Chromium contributor William Chan outlined the risks of sharding across too many domains, and Etsy was called out as an example of a site that was doing this wrong. To quote the article: “Etsy’s sharding causes so much congestion related spurious retransmissions that it _dramatically_ impacts page load time.” At Etsy we're pretty open with our performance work, and we’re always happy to serve as an exampl